Chắc hẳn đã có lúc doanh nghiệp cần mua những phần mềm mã vạch đắt tiền để tạo mã vạch cho sản phẩm của mình. Nhưng bây giờ, đó không phải là trường hợp nữa, vì bạn có thể dễ dàng tạo mã vạch từ mã sản phẩm thông qua Google Trang tính.
Tính năng này đặc biệt hữu ích cho các công ty khởi nghiệp và doanh nghiệp vừa và nhỏ với ngân sách và nguồn lực hạn chế.
Bài viết này sẽ hướng dẫn bạn quy trình tạo mã vạch từ mã sản phẩm với sự trợ giúp của Google Trang tính.
{tocify} $title={Tóm tắt nội dung}
Bước 1: Tạo bảng tính mới trong Google Trang tính.
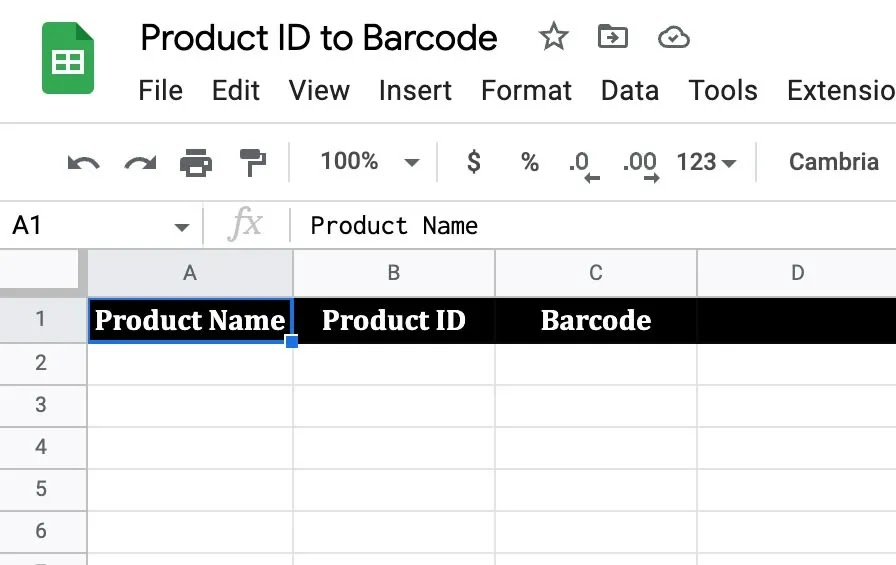
Bước 2: Nhập Tên sản phẩm, ID sản phẩm và Mã vạch lần lượt vào 3 ô đầu tiên.
Nhập lần lượt "Tên sản phẩm", "ID sản phẩm" và "Mã vạch" vào 3 ô. Điền lần lượt "Tên sản phẩm", "ID sản phẩm" và "Mã vạch" vào 3 ô
Bước 3: Chọn ô C để chọn toàn bộ cột C, giữ phím Command (Mac) hoặc Control (Windows) và nhấp vào Mã vạch để bỏ chọn ô cụ thể đó.
Bỏ chọn hộp "Mã vạch" Bỏ chọn hộp "Mã vạch"
Bước 4: Với các cột còn lại được chọn, hãy nhấp vào Phông chữ ở menu trên cùng và chọn thêm phông chữ.
Nhấp vào Phông chữ, sau đó nhấp vào Phông chữ khác Nhấp vào Phông chữ, sau đó nhấp vào Phông chữ khác
Bước 5: Nhập "Libre Barcode" và chọn "Libre Barcode 39" từ kết quả.
Chọn "Libre Barcode 39" từ kết quả Chọn "Libre Barcode 39" từ kết quả
Bước 6: Chọn ô đầu tiên trong Mã vạch, là ô C2 và nhập công thức sau:
= IF (B2 <> ””, ”*” & B2 & ”*”, ””)
Công thức này thực hiện là, nếu ô B2 không trống, thì nó sẽ tạo mã vạch cho ô đó.
Bước 7: Nhấp vào ô C2 một lần và kéo nó xuống (ở góc dưới bên phải) để sao chép công thức sang nhiều hàng hơn.
Kiểm tra trang tính
Tạo một bài kiểm tra bằng cách sử dụng các bước ở trên.
Nhập sản phẩm, sau đó nhập mã sản phẩm (chỉ số), hệ thống sẽ tự động tạo mã vạch sản phẩm tương ứng cho bạn.